本篇文章为大家讲解如何在opencart网站底部添加友情链接,整个操作完全在后台就可以完成。
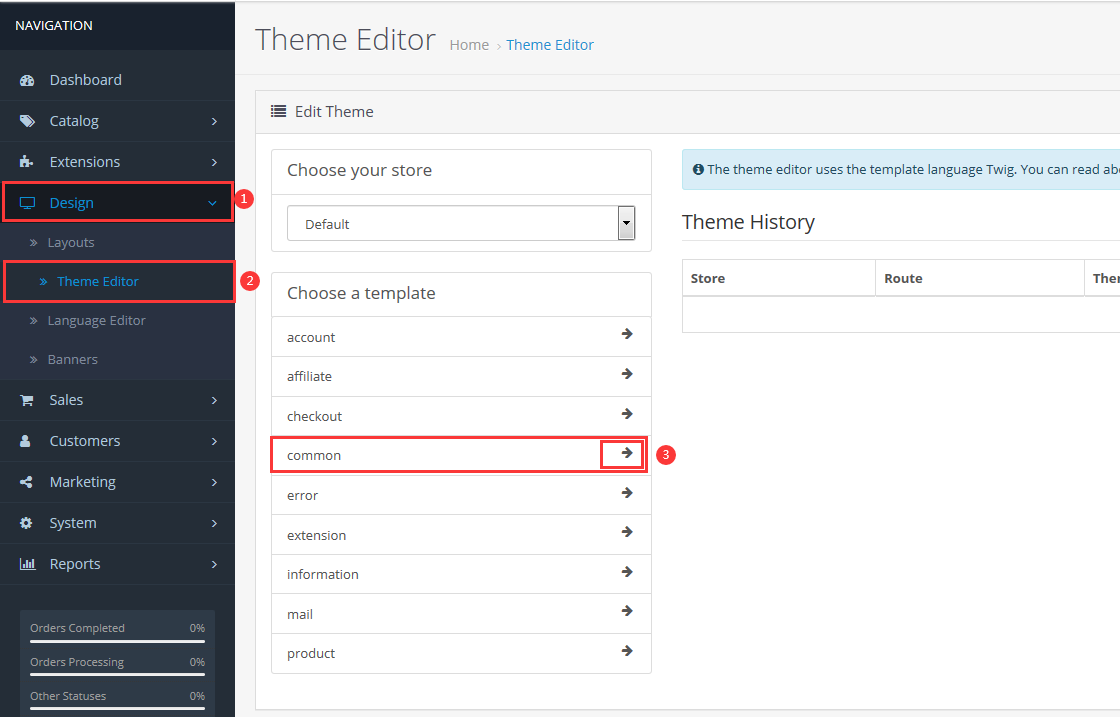
登录后台 -> Design ->Theme Editor -> 选择common -> 打开footer.twig

第一种 垂直式友情链接修改:我们需要将footer.twig这个页面所有的”col-sm-3″ 修改为 “col-sm-2″。
最后添加友情链接的代码片段
代码Markup
<div class="col-sm-2">
<h5>友情链接</h5>
<ul class="list-unstyled">
<li><a href="https://www.ocxd.cn" target="_blank">OC小店</a></li>
<li><a href="https://www.ocxd.cn" target="_blank">OC小店</a></li>
<li><a href="https://www.ocxd.cn" target="_blank">OC小店</a></li>
<li><a href="https://www.ocxd.cn" target="_blank">OC小店</a></li>
</ul>
</div>